Le navigateur: la machine universelle
Html le vénérable standard qui a donné naissance au web continue d'évoluer. Le bouquet de technologies regroupées sous le drapeau Html5: html, css, javascript, svg, canvas, ... donne les pleins pouvoirs à la page web une fois chargée dans un navigateur moderne:
- récupérer les données à présenter (base de données, service web, tableur Excel, csv ou autre, ..)
- calculer les indicateurs et tracer les graphiques
- se mettre en page en fonction de la taille de l'écran, du type de l'appareil (PC, tablette, smartphone) et du pointage (souris ou doigt).
- et même fonctionner en l'absence de connexion internet si nécessaire en se synchronisant à la reconnexion.
Elle devient une vraie application: la webapp. Plus besoin de serveurs et d'architecture matérielle complexe pour servir les requêtes, chacun apporte sa machine, sa puissance de calcul et sa bande passante.
Les jauges ci dessus sont calculées et mises en page au chargement. Il ne s'agit pas d'images statiques mais de tracés dynamiques calculés en temps réel par le navigateur. Pour s'en convaincre:
- Zoomer la page (ctrl +) pour vérifier qu'il n'y a pas de pixelisation
- Cliquer sur les jauges pour lancer/arrêter une animation
A propos des jauges
Un commentaire sur les jauges. Commençons par expliquer les précédentes.
- une valeur représentée par la barre horizontale noire,
- trois zones (rouge, orange, vert) représentant l'interprétation de la valeur: [pas bien, Ok, super],
- chaque jauge est compacte et renvoie un signal global de couleur (rouge, orange, vert) qui permet à l'oeil de consolider l'état global,
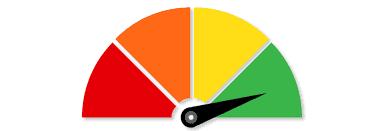
Essayons de comparer à d'autres jauges, plus volumineuses, plus anciennes:

L'aiguille noire qui se déplace sur des secteurs colorés. Une conception très légitime pour un dispositif mécanique soumis à des contraintes:
- la rotation est plus facile à réaliser que la translation.
- Les couleurs et échelles sont fixes (incrustées dans le dispositif), c'est l'aiguille noire qui se déplace.
Mais pourquoi donc reprendre ces limitations sur un écran ? Et même sur du papier ?