Un environnement collaboratif révolutionnaire
Ce billet est la transposition statique du classeur: Observable en Observable

Observablehq est un environnement de développement collaboratif tout en un dans le navigateur. Le monde de la dataviz s’est approprié cette plateforme très innovante en quelques mois. Rien d'étonnant Mike Bostock (le créateur de d3.js) en est à l'origine.
Une fois franchie la barrière d'étrangeté, vous ne pourrez plus vous en passer…
J'utilise Observable depuis la première beta test de d3.express en 2017. Le papier initial de Mike (Avril 2017) me semble toujours d'actualité avec ses 4 chapitres:
- Réactivité
- Visibilité
- Réutilisabilité
- Portabilité
Lecture très technique et en anglais mais hautement recommandée.
Qu'est ce exactement ?
En un mot: Magique
Le qualificatif peut sembler excessif au chaland. Il n'en est rien. Observable rassemble une combinaison de capacités qui forment un ensemble absolument jamais vu auparavant.
- Les tremblements de terre sur un globe en 10 minutes: ici et là
- L'intro de 5 minutes: ici
- Les projections géographiques de d3js: ici et là
- Les délires WebGL: ici
En deux mots: Tableur javascript
Un notebook est un ensemble de cellules nommées ou anonymes qui se comportent comme un tableur. Chaque cellule calcule une expression à partir des valeurs d'autres cellules. La modification d'une valeur ou d'une expression dans ces chaînes de dépendance provoque le recalcul automatique immédiat de tout ce qui a changé.
Imaginer un tableur où les cellules sont définies comme des expressions (ou programmes) javascript. Voilà Observable
Chaque cellule a:
- un nom (optionnel)
- une définition (une expression ou programme javascript)
- une valeur qui peut être explorée à la souris y compris les structures les plus complexes
- une punaise qui permet de rendre la définition visible constamment autrement l'ouverture de la définition d'une cellule ferme toutes celles déjà ouvertes
Il existe des valeurs prédéfinies qui facilitent la réalisation de notebook responsive.
Le meilleur exemple: width Il suffit d'utiliser cette variable pour obtenir comme par magie une application responsive qui va automatiquement s'adapter à la taille de la fenêtre.

Observable entretient le graphe des dépendances inter cellules. L'ordre des cellules dans le notebook n'a aucune influence sur les calculs effectués.
Tout est expliqué dans ce notebook
Cette capacité d'Observable a être réactif est à mon avis l'innovation la plus profonde et la plus fructueuse.
En trois mots: Développement collaboratif javascript

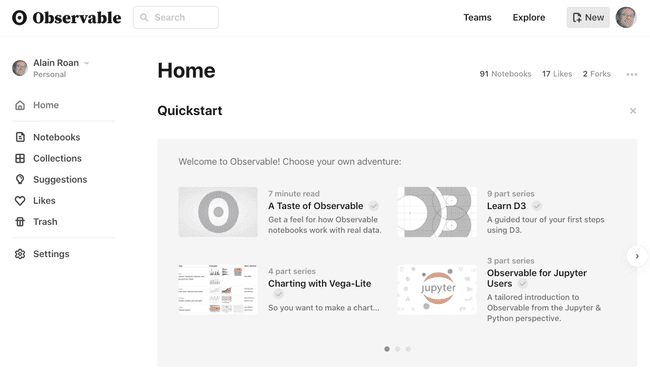
Un espace personnel
Tous les utilisateurs ont un espace personnel, voici par exemple mes notebooks publics: https://observablehq.com/@alainro
Tous les Notebooks, les Collections, les Suggestions sont dans le panneau de gauche. Les Likes, l'exploration et le Help sont dans le menu compte (la photo).
Editeur de texte et sandbox d'exécution
Il existe plusieurs sites/services permettant de développer du javascript (html et css) dans le navigateur:
- des généralistes : codepen, jsFiddle, Plunker et
- des spécialisés en d3js: bl.ocks.org, blockbuilder.org ou vizhub.com
L'éditeur de texte est assez rudimentaire mais plutôt confortable. Il propose la complétion automatique, le pretty print et la gestion des () {} []
Gestionnaire de versions
Des versions sont automatiquement crées et il est possible de se promener dans l'arbre des versions, de revenir à toute version antérieure et même de comparer visuellement la version courante à n'importe quelle autre.
On accède à la gestion de version par le menu ... et l'icône View history qui fait apparaitre la liste des modifications groupées par versions et deux boutons <- et ->.
Espace de publication et de partage
Un notebook peuvent être privé (par défaut) ou public (après publication). Il existe un intermédiaire entre privé et public: le partage de lien qui autorise le possesseur du lien à lire et si besoin à forker le notebook pour le modifier.
Tous les notebooks publics sont accessibles sur la page d'accueil d'Observable et peuvent être cherchés par mots clés, auteur, popularité.
- publiés récemment: https://observablehq.com/recent
- organisés par collections: https://observablehq.com/@observablehq?tab=collections
Le partage est effectué par:
- fork (copie locale de la version courante) qui permet de s'approprier le notebook pour le modifier et si besoin de l'envoyer à l'auteur de la version originale pour suggestions de modifications prêtes à être fusionnées
- importation (utilisation d'une ou plusieurs cellules de notebook comme des packages offrants des fonctions javascript)
Espace collaboratif (Teams)
Chaque cellule peut être commentée. La version payante ($9 par mois par auteur), permet à plusieurs auteurs de travailler à plusieurs mains sur une même version de notebook.
Espace de stockage de données
On peut aussi attacher des fichiers jusqu'à 15Mo au notebook. Les fichiers restent locaux au notebook et partage son statut privé/public. Ils sont en lecture seulement. Ils peuvent être des images, du json ou csv, shapefile, stream, ... Les détails techniques sont ici
Pourquoi faire ?
Observable est un environnement douillet qui permet d'oublier beaucoup de difficultés techniques inhérentes à javascript: la gestion de version, le gestionnaire de package, la collaboration, la publication, ...
Il est précieux au débutant qui ne veut pas s'embarrasser avec les méandres techniques tout aussi bien qu'à l'expert souhaitant faire une maquette d'un algorithme ou d'une visualisation et la partager avec un client et des collaborateurs. Facile pour le débutant (javascript, d3, vega, carto, ...) et très confortable pour le spécialiste qui peut se concentrer sur l'essentiel (l'algorithme, la visualisation, le dialogue avec son client, ...).
Exemples d'usages
| Usage | Avantages |
|---|---|
| article scientifique | collaboratif, versions, Latex |
| billet de blog 'qui bouge' | réactivité, widgets de saisie |
| maquettage UX | collaboratif, responsive gratuit |
| itérations avec un client | suivi des remarques, versions |
| développement de composants | importation de cellules dans des applications web |
La gigantesque bibliothèque de notebook qui font 'presque' ce dont on a besoin
Cherchez et trouvez le notebook presque parfait parmi ceux qui existent déjà, l'adapter et le tour est joué.
Plus de 10k notebooks disponibles
Bien sûr, il est aussi nécessaire d'apprendre comment ça marche en utilisant les tutos disponibles par exemple:
Les o-matic
Des notebook qui n'attendent que les données pour tracer des visualisations sophistiquées: treemap, circle packing, ... On copie/colle ses données identées et on télécharge l'image SVG ou PNG. Aucune connaissance javascript n'est nécessaire.
Il suffit de chercher o-matic dans la barre de recherche. https://observablehq.com/search?query=o-matic
Par exemple:
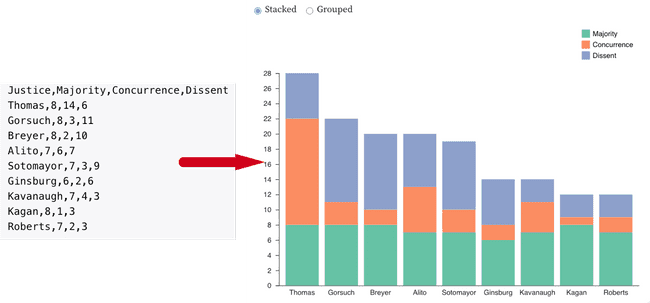
Bars-o-matic
 https://observablehq.com/@kerryrodden/stacked-to-grouped-bars-o-matic
https://observablehq.com/@kerryrodden/stacked-to-grouped-bars-o-matic
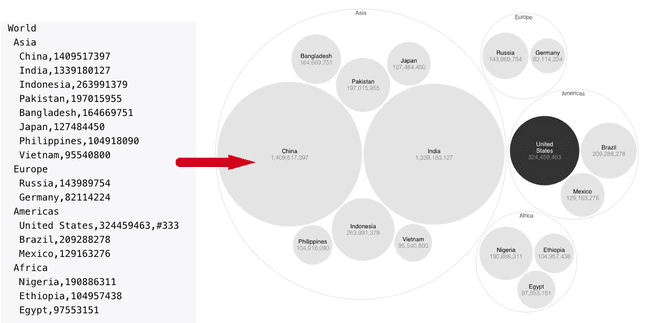
Pack-o-matic
 https://observablehq.com/@mbostock/pack-o-matic
https://observablehq.com/@mbostock/pack-o-matic
Ou si on ne souhaite que ceux faits par Mike Bostock: https://observablehq.com/collection/@mbostock/applications
Il existe aussi des templates, cherchez bien.
Quelques détails ?
Est ce performant ?
Observable ne contient pas de goulot d'étranglement de la performance. La vitesse est quasi la même qu'une application javascript barebone avec quelques bénéfices supplémentaires:
- un chargement de 10 Mo n'est pas ré-executé à chaque modification en aval (un peu comme le hot reload react par exemple)
- un redimensionnement de fenêtre ne provoque que les stricts recalculs des paramètres qui changent et rien d'autre. C'est automatique
Mise au point sur la performance javascript et navigateur: J'entend beaucoup qui disent qu'il ne faut pas charger trop de données dans le navigateur (moins de 1 Mo) et que passé quelques centaines d'objets dans le navigateur les performances s'écroulent.
Faux
...à condition de ne pas être trop bourrin.
Quelques exemples de notebook qui prouvent les performances de Observable/javascript exécutant des algorithmes suffisamment intelligents.
- un notebook qui charge 1 million de trajets et les affiche au survol de chaque ville
- un notebook qui (avec l'aide de WebGL) simule l'interaction gravitationnelle de 250k corps
- un notebook qui affiche 36k points (utilisation de canvas et optimisation qui permet de tracer uniquement ce qui est visible)
Observable n'est pas que pour les Proof Of Concept avec 200 lignes de données. Croyez moi, 100k de lignes de données ne présentent aucun problème. Et si la performane est insuffisante, il faut être malin.
En quoi est ce différent du pur javascript ?
Il y a quelques différences et des habitudes à prendre. Au tout début d'Observable, du temps où la documentation était très sommaire, je me rappele avoir passé des heures avant de comprendre qu'il fallait entourer de {} les définitions de cellules contenant plusieurs expressions. J'ai aussi longtemps cru que les ; étaient nécessaires. 😃
Paradoxalement l'expert javascript risque d'être plus facilement perturbé que le néophyte des différences et apparentes restrictions: pas de variables globales, pas de références circulaires, ...
Courage ! Vous verrez qu'il est facile de faire autrement que d'habitude et que le résultat est bien plus robuste.
Un notebook qui explique les principaux détails techniques.
Ce qu'il faut en penser ?
Mon avis est qu'Observable est un très bon choix dans beaucoup de situations. Il permet d'éviter le déploiement d'un environnement de développement javascript 'professionnel': github, editeurs spécialisés, webpack, react, npm, ... : zéro installation
S'il faut mettre un néophyte dans la boucle pour donner son avis sur une visualisation alors il est bien plus adapté que n'importe quoi d'autre. D'expérience, il est très facile d'itérer avec un client ou de collaborer avec un partenaire sur des algorithmes et des jeux de données de taille 'professionnelle'.
Si j'ai réussi à vous donner envie d'essayer Observable dans votre équipe et votre contexte, sachez que je peux vous aider à mettre en place les bonnes habitudes pour vous sentir très rapidement à l'aise que vous soyez débutant ou confirmé javascript.
Et depuis l'écriture initiale de ce billet, Observable a rajouté beaucoup de fonctionnalités. Je vais en citer deux :
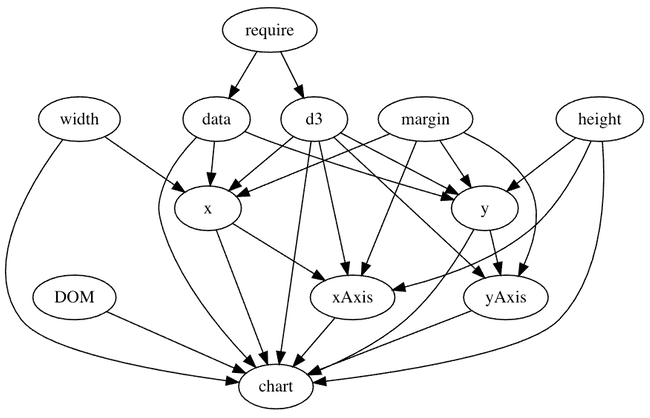
- le petit navigateur à droite qui permet de voir "qui dépend de quoi"
- la collaboration en temps réel avec les curseurs de chacun des collaborateurs qui bougent
N'hésitez pas à nous contacter.
La vidéo du meetup Observable: Sur youtube